在JavaScript中,对象数组是一种常见的数据结构,它由多个对象组成,每个对象又包含多个属性。当需要对对象数组中的元素进行排序时,我们可以通过比较元素的某个属性值来进行排序。本文将介绍如何使用JavaScript中的排序算法和技巧来对对象数组的元素进行排序。
1.选择合适的排序算法
在对对象数组进行元素排序时,首先需要选择合适的排序算法。常见的排序算法包括冒泡排序、插入排序、选择排序、快速排序等。根据对象数组的规模和性能需求,选择合适的排序算法是非常重要的。
2.使用比较函数进行自定义排序
如果对象数组中的元素是复杂的对象,并且需要按照特定属性进行排序,我们可以使用自定义的比较函数来实现。比较函数需要接收两个参数,并返回一个数字表示两个元素之间的关系。
3.根据数字属性进行升序排序
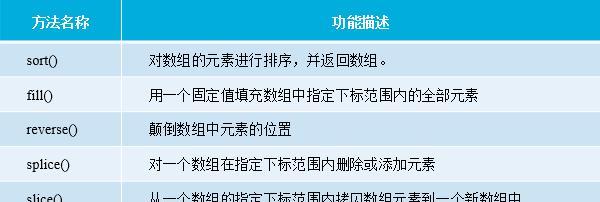
当对象数组中的元素包含数字属性时,可以使用默认的排序方法对其进行升序排序。默认情况下,sort()方法会将数字属性作为字符串进行比较,因此需要注意将其转换为数字类型。
4.根据字符串属性进行排序
对于包含字符串属性的对象数组,可以使用localeCompare()方法对其进行排序。该方法可以比较两个字符串,并根据字母顺序返回一个数字表示两个字符串的关系。
5.根据日期属性进行排序
如果对象数组中的元素包含日期属性,我们可以使用Date对象的getTime()方法将日期转换为数字,然后进行排序。这样可以按照日期的先后顺序对对象数组进行排序。
6.多属性排序策略
有时候需要根据多个属性对对象数组进行排序。可以使用多重排序策略,先根据一个属性进行排序,再根据另一个属性进行排序。这样可以实现更加复杂的排序需求。
7.使用逆序排序
如果需要将对象数组的元素按照降序排列,可以通过传递逆序比较函数给sort()方法来实现。逆序比较函数需要将比较结果取反。
8.处理undefined和null值
当对象数组中的元素的某个属性值为undefined或null时,它们在排序时可能会被放在最前面或最后面。需要注意这种特殊情况,并根据实际需求进行处理。
9.处理非数字和非字符串属性
如果对象数组的元素包含非数字和非字符串类型的属性,如布尔值或函数,这些属性在排序过程中可能会被忽略。需要注意对这些特殊属性进行处理,以免影响排序结果。
10.保持原数组不变
在进行元素排序时,sort()方法会改变原始的对象数组。如果需要保持原数组不变,可以使用slice()方法创建一个副本进行排序。
11.了解稳定排序算法
稳定排序算法会在排序过程中保持相等元素的顺序不变。这对于需要对多个属性进行排序的对象数组非常重要,以保持属性优先级的正确排序。
12.处理大规模数据的性能问题
当对象数组包含大量元素时,排序算法的性能可能会受到影响。可以考虑使用分段排序、并行排序或选择合适的排序算法来提高性能。
13.了解其他排序方法和技巧
除了JavaScript内置的sort()方法外,还可以使用第三方库或自定义函数来实现对象数组的元素排序。可以通过学习其他方法和技巧来扩展排序的能力。
14.排序算法的时间复杂度和空间复杂度
了解排序算法的时间复杂度和空间复杂度可以帮助我们评估算法的性能和选择合适的算法来满足实际需求。
15.
通过本文的学习,我们了解了如何使用JavaScript中的排序算法和技巧来对对象数组进行元素排序。无论是根据数字属性、字符串属性还是日期属性进行排序,都可以通过合适的方法来实现。同时,我们还了解了处理特殊情况和提高性能的技巧,以及扩展排序能力的方法。掌握这些知识,可以更好地应对实际开发中的排序需求。