JavaScript是一种功能强大的脚本语言,在处理数据时经常需要对数组进行操作。本文将介绍如何使用JavaScript将一个数组分割成多个数组,并探讨生成多维数组的技巧。通过掌握这些方法,可以更高效地处理大规模数据和复杂数据结构。
1.使用slice方法进行基本分割
slice方法可以从一个数组中提取出指定范围的元素,从而实现基本的数组分割。通过指定起始和结束索引,可以将一个大数组分割成多个小数组。
2.利用splice方法实现按长度分割
splice方法不仅可以删除或插入元素,还可以将原数组分割成多个子数组。通过设置合适的参数,我们可以按照指定的长度将一个数组分割成多个小数组。
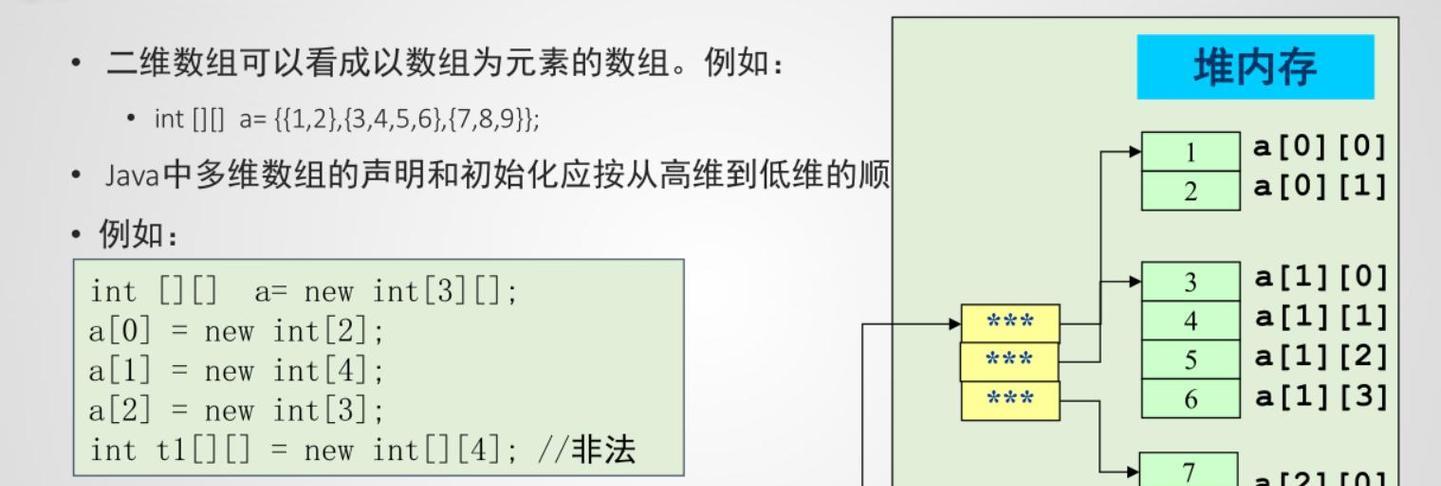
3.使用递归实现多维数组生成
除了简单的一维数组分割,JavaScript还支持生成多维数组。通过递归调用数组的某些方法,我们可以生成各种维度的复杂数据结构。
4.利用map方法实现多维数组生成
map方法是JavaScript中一个非常有用的数组方法,它可以根据一个数组生成一个新的数组。通过巧妙地利用map方法的回调函数,我们可以生成多维数组。
5.利用reduce方法实现多维数组生成
reduce方法可以将一个数组的所有元素通过回调函数进行累积计算,并返回一个最终结果。通过适当地定义reduce方法的回调函数,我们可以生成各种多维数组。
6.使用concat方法生成多维数组
concat方法可以将多个数组或值连接成一个新数组。通过巧妙地设置参数,我们可以生成各种复杂的多维数组。
7.利用for循环实现多维数组生成
使用for循环是实现多维数组生成的另一种简单方法。通过嵌套循环,我们可以根据需要生成多维数组,并灵活地控制每个维度的大小。
8.使用递归与concat方法结合生成多维数组
递归和concat方法的结合使用可以实现更加灵活的多维数组生成。通过递归地调用concat方法,我们可以生成任意维度和任意大小的多维数组。
9.利用ES6的展开运算符生成多维数组
ES6引入了展开运算符,可以将一个可迭代对象(如数组)展开成多个参数。利用展开运算符,我们可以非常简洁地生成多维数组。
10.利用递归与展开运算符生成多维数组
将递归与展开运算符结合使用,可以生成更加灵活的多维数组。通过递归地调用展开运算符,我们可以轻松生成各种维度和大小的多维数组。
11.处理边界情况:空数组与长度不足
在实际应用中,可能会遇到一些边界情况,如空数组或长度不足的数组。本节将介绍如何处理这些特殊情况,以确保生成的多维数组的完整性。
12.实例演示:将一个数组分割成多个均匀的小数组
通过结合前面介绍的方法,本节将给出一个实例演示,将一个大数组分割成多个均匀的小数组,并解释每一步的具体操作。
13.实例演示:生成一个三维数组
在本节中,将以生成一个三维数组为例,演示如何使用前文介绍的方法来实现。通过详细的代码和解释,帮助读者理解多维数组的生成过程。
14.实例演示:利用多维数组处理复杂数据结构
本节将通过一个复杂数据结构的实例演示,展示如何利用多维数组来处理和操作这种复杂数据。通过实例的分析,读者可以进一步理解多维数组的应用场景。
15.
通过本文的介绍,我们了解了如何使用JavaScript将一个数组分割成多个数组,并学习了生成多维数组的各种技巧。掌握这些方法和技巧,可以在处理数据时更加灵活、高效,为开发者的工作带来便利和效益。
这篇文章介绍了JavaScript中将一个数组分割成多个数组的方法,并探讨了生成多维数组的技巧。读者可以通过学习本文的内容,掌握这些方法和技巧,提高对数组数据的处理能力。同时,通过实例演示和边界情况的讨论,帮助读者更好地理解和应用这些方法。无论是处理大规模数据还是复杂数据结构,都可以借助JavaScript的强大功能实现更高效、更灵活的操作。